PRÁCTICA VIRTUAL 12: Exploración del nippe DescartesJS*
![]()








Objetivo: Con esta actividad identificarás las partes que componen al núcleo interactivo para programas educativos (nippe) de Descartes y aprenderás a hacer configuraciones básicas de controles, definiciones y gráficos.
Descripción:
Esta actividad es individual.
1. Revisa las siguientes escenas creadas con DescartesJS. Haz clic en los objetos geométricos que en ellas aparecen y en sus respectivos pulsadores. Observa con detenimiento la relación que los elementos de cada escena guardan entre sí. Pon mucha atención,
pues aunque algunas escenas son muy parecidas a primera vista, están provistas de distintos tipos de interactividad.
Escena 1: Punto libre por el que pasa una recta
Escena 2: Punto dependiente de la ordenada al origen de una recta
Escena 3: Punto libre dependiente de una recta
Escena 4: Vector de dirección
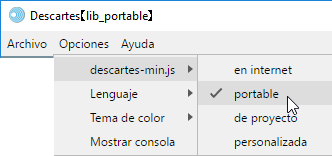
2. Descarga DescartesJS e instálalo en tu computadora. Abre la aplicación y asegúrate de que en la barra de herramientas, en Opciones > descartes-min.js esté seleccionada la opción Portable:

3. Hecho esto, haz clic en el botón ![]() . Con ello
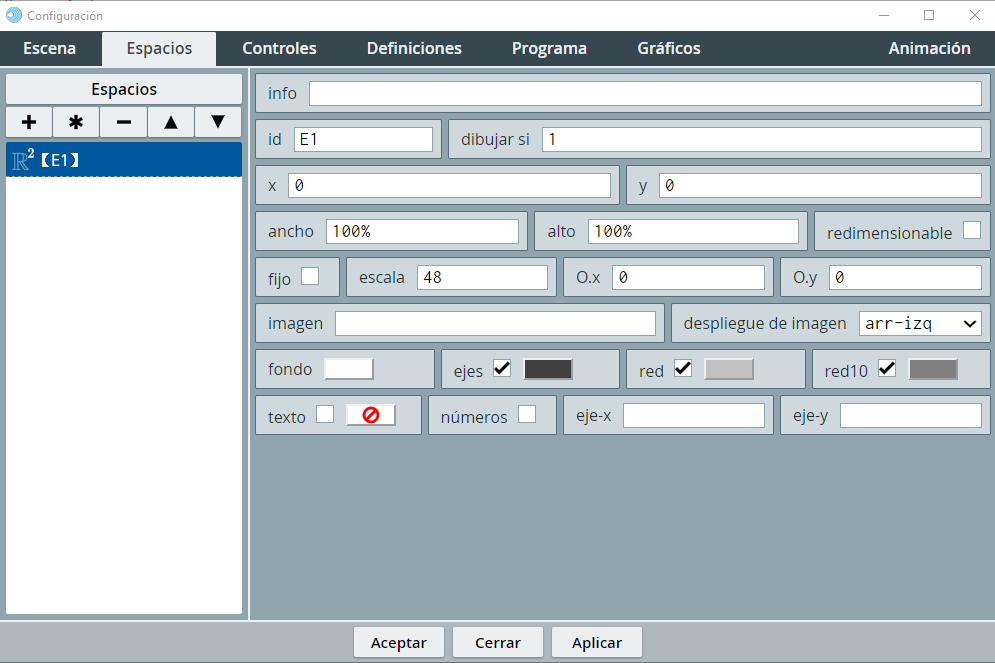
podrás visualizar el nippe de Descartes, un menú de configuración a partir del cual podrás dotar de distintos elementos matemáticos a una escena interactiva.
. Con ello
podrás visualizar el nippe de Descartes, un menú de configuración a partir del cual podrás dotar de distintos elementos matemáticos a una escena interactiva.

Explora cada una de sus pestañas y con el botón ![]() da un vistazo rápido al tipo de controles, definiciones y gráficos que maneja Descartes.
da un vistazo rápido al tipo de controles, definiciones y gráficos que maneja Descartes.
4. Una vez identificados dichos tipos, intenta reproducir las escenas propuestas en esta actividad. Agrega los botones, pulsadores, gráficos y ecuaciones que sean necesarios. Para producir la tercera escena deberás apoyarte además en la definición de una función. Tip: la abscisa y la ordenada del punto P se escriben, respectivamente, P.x y P.y.
Guarda los cambios para no perder tus avances. Asimismo verifica la rúbrica, disponible al final de la descripción de esta actividad, para que conozcas los criterios de evaluación que se emplearán.
5. Cada escena de Descartes quedará almacenada en tu computadora como un archivo HTML, acompañado de la carpeta lib, la cual contendrá al archivo descartes-min.js. A cada archivo HTML deberás asignarle el nombre: PV12_E# y tus iniciales. Por ejemplo, el archivo correspondiente a la primera escena de Mayra Lorena Díaz Sosa en esta actividad sería:

PV12_E1_MLDS.html
6. Crea una cuenta en Dropbox e instala la herramienta en tu equipo. Si ya tienes una cuenta Dropbox, no es necesario crear una nueva; puedes usarla para los proyectos Descartes que se elaborarán
durante el curso.

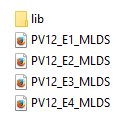
8. Comparte la carpeta con tu profesora. Deberá contener los cuatro archivos html (uno por cada escena) y la carpeta lib, con el archivo descartes-min.js:

Si desconoces cómo compartir carpetas de Dropbox con otros usuarios, revisa el siguiente material:
9. Enseguida, desde esta actividad, haz clic en el botón "Agregar entrega". Escribe "¡Listo!" en el editor de texto y al terminar oprime el botón "Guardar cambios".